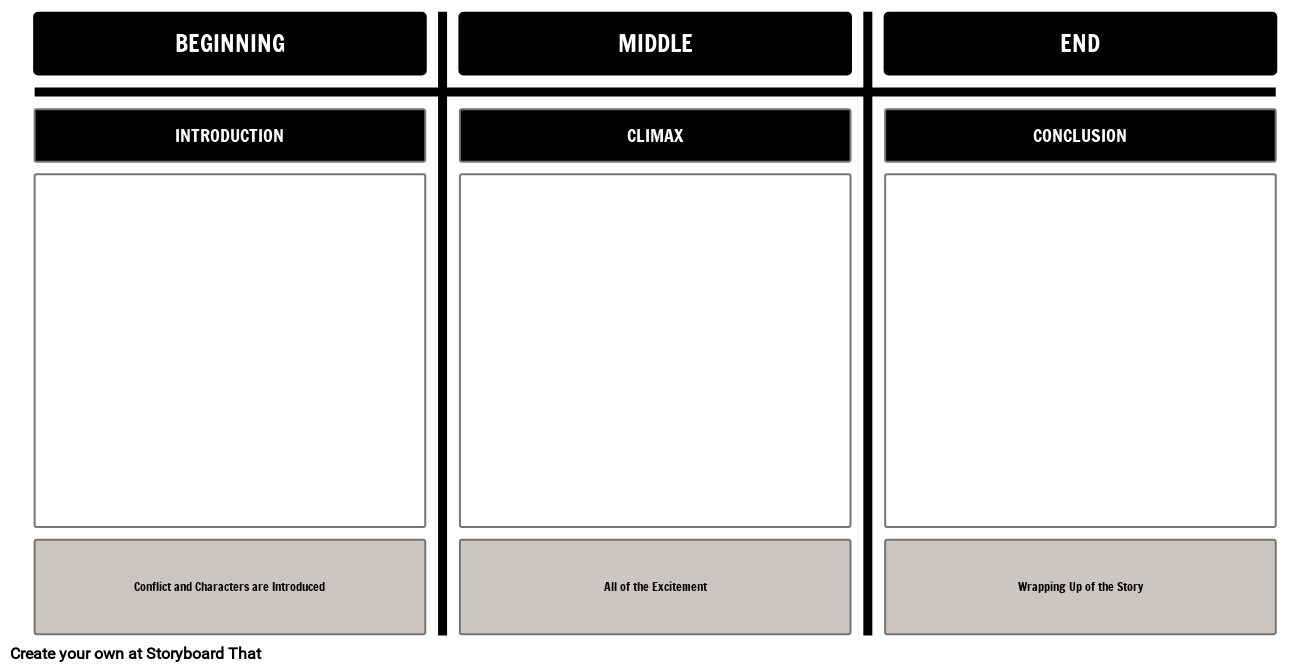
Plots End Basic
Concrete plot structure examples teach us how to structure a story with purpose. Read illustrative examples of well-known stories’ plot structure, from children’s stories to famous epics and novels:
First: What is ‘plot structure’?
‘Plot structure’ refers to the patterns the events of a story form. Some cite Aristotle as one of the first writers to codify story structure. He wrote in his Poetics(though in specific reference to tragedy) that every story should have a beginning, middle and end – our most basic ideas of structure.
In the opening, Clint Barton is teaching his daughter archery on his secluded farm while his wife prepares a picnic lunch for them. Suddenly, Clint's daughter vanishes and the rest of Clint's family disintegrates, along with half of all life across the universe, the result of Thanos' snapping his fingers after acquiring all six Infinity Stones. Icarus plots start with someone in the tail-end of some unfortunate event. For Icarus, it was becoming a prisoner in a tower. They have some rise in fortune, often by pulling themselves up by their own bootstraps — or wings. Some stroke of misfortune befalls them and sends them tumbling back down the dramatic curve.
In addition to beginnings, middles and ends, stories have repetition and development. The same way musical themes and melodies return in sonata form (a type of structure common in classical music), sometimes the same and sometimes altered.
This is ‘plot structure’ at its most rudimentary or basic. It applies to novels and short stories alike. Here are plot structure examples that give us more concrete insights:
1. Using repetition and variation: ‘The Three Little Pigs’

Repetition is a fundamental building block of story structure. We find it across the spectrum of storytelling, from religious texts to children’s fables and mythologies (from the Three Wise Men to the Three Little Pigs).
In Brideshead Revisited by Evelyn Waugh (1945), the first part of the story shows the protagonist Charles Ryder visiting the stately Brideshead Castle in Wiltshire, after he befriends a man at college whose family owns the estate. At the end of the novel Ryder visits the manor again, but it is now crumbling and damaged after the war.
The story’s middle developments and complex character relationships are thus book-ended by visits to Brideshead. The mirrored event shows (to poignant effect) how time and conflict reshape our world and ourselves. Repetition with variation helps to underscore the contrast between pre-war grandeur and post-war decay.
To return to a simpler, well-known plot structure example showing the power of repetition, let’s discuss the children’s story ‘The Three Little Pigs’. It shows the creative power of repetition to create expectation, suspense and surprise:
Structured suspense: Repetition and expectation in ‘The Three Little Pigs’
In the story, three little pigs’ mothers send them out into the world to seek their fortune. One builds a house of straw, one a house of sticks, and the third a house of bricks.
A wolf, the villain, wants to eat the pigs. He blows down the straw house first and devours the first pig. He blows down the stick house second and devours the second pig. But the sturdiest brick house stands and the third pig outwits the wolf. He tricks him into coming down the chimney and catches him in a cauldron.
The simple three-part structure of the story varies the setting each time. Each time, it’s a different pig’s house, made of different materials. This small change, the varied element of the repetition, keeps us guessing how events will pan out.
The wolf winning the first two times also creates the expectation that he will keep triumphing. It places additional pressure on the third encounter – the stakes are higher because it’s the last pig. We see how a simple repetition, the ‘bad guy’ winning multiple times in a row, amplifies suspense.
[Plan the events of your story in the Core Plot and Scene Builder sections of our easy step-by-step outlining tool.]
2. Delay resolution via secondary episodes: Structure in Homer’s The Odyssey
Homer’s Iliad and Odyssey are epic Ancient Greek poems that tell the story of the Trojan War.
To greatly simplify the plot structure of The Odyssey, while Odysseus is away on the battlefield, suitors to his wife Penelope, presuming him dead, lay siege to his homestead. They badger Penelope to remarry one of them. This subplot makes Odysseus’s return home more urgent. His 20-year-old son, Telemachus, sets out seeking news of his father.
There are many episodes and incidents along the way that delay Odysseus’ eventual return. These subplots extend the story’s structure, turning what could have been a simply journey homewards into a perilous, suspenseful quest. By the time Odysseus returns, he has aged and is barely recognizable.
As the plot structure infographic above shows, episodic subplots involving various secondary characters, from Gods to enchantresses, help to delay a key event that will resolve Penelope’s dilemma – Odysseus’s return. These episodic ‘interruptions’ to that core character arc thus sustain suspense.
3. Get creative with plot structure: David Mitchell’s Cloud Atlas
There’s no reason why your story’s plot structure has to be either simple or episodic in a linear way, of course.
David Mitchell’s genre-bending novel Cloud Atlas (2004) uses a complex circular mirror structure.
Each section’s plot-line is left partially unresolved until a middle section, after which the prior plot-lines are resolved in reverse order.
This way, we begin and end with the same character, a Pacific adventurer named Adam Ewing, with his story given as journal entries.
Blogger Al Brooke created this illustrative diagram of the plot structure in Cloud Atlas. The arrows from each section’s name show which later chapters resolve which earlier plot-lines:
Mitchell’s creative story structure is a stroke of brilliance for several reasons:
- Each storyline, from the journals of Adam Ewing to the investigative thriller ‘Half-Lives: The First Luisa Rey Mystery’ has a delayed resolution that leaves us in sustained, intriguing suspense
- The story develops towards a central section that reads as both post-apocalyptic and pre-civilization (‘Sloosha’s Crossin’ an’ Ev’rythin’ After’). The structure thus creates a sense of circular time. It mimics the circular patterns of rise and fall, development and destruction, that make up the history of civilizations and nations
4. Shift time and perspective: Virginia Woolf’s To the Lighthouse
The modernist author Virginia Woolf’s subtle meditation on family and loss has an interesting, three-part structure with a surprising shift of perspective and time-frame in the middle.
In Part 1, ‘The Window’, we see the Ramsay family at their vacation home in the Hebrides, on the Isle of Skye. There’s a lot of fuss about whether or not they will visit a lighthouse. With nimble use of third-person POV, Woolf shifts between Ramsay family members’ and their friends’ viewpoints.
In the middle section, ‘Time Passes’, Woolf changes to an omniscient viewpoint. The section spans the beginning and end of the First World War. The reader learns about various deaths in the family, including Mrs Ramsay’s. Sometimes the viewpoint becomes Mrs McNab’s, the family’s housekeeper.
The change in viewpoint and speeding up of time, and the focus on death, creates a sense of loss and absence in the middle section. Woolf captures the losses and absences of war through the symbol of the empty house.
In the final section, we see the surviving Mr Ramsay and the children finally make their trip to the lighthouse.
Insights from Woolf’s use of structure and narrative time
Woolf’s playing with time’s passage in different sections of her novel (accelerating time for ‘Time Passes’) creates a sense of multiple scales of time. History unfolds alongside the personal time that emerges in the minute, everyday details of the family scenes.We see the backdrop of larger events that frame a human life.
This structure helps Woolf to achieve a poignant effect, as we learn about small, personal moments and sense their relative insignificance and ephemeral, transient nature compared to towering historical events.
You can thus use structure in your story to divide up not only events but time periods and even time passing at different rates.
Get help structuring your story and work with a writing coach. Or plan your next story, step-by-step, in the Now Novel story dashboard.
Related Posts:
The pgfplots package is a powerful tool, based on tikz, dedicated to create scientific graphs.
- 32D plots
- 43D Plots
Introduction
Pgfplots is a visualization tool to make simpler the inclusion of plots in your documents. The basic idea is that you provide the input data/formula and pgfplots does the rest.
Since pgfplot is based on tikz the plot must be inside a tikzpicture environment. Then the environment declaration begin{axis}, end{axis} will set the right scaling for the plot, check the Reference guide for other axis environments.
To add an actual plot, the command addplot[color=red]{log(x)}; is used. Inside the squared brackets some options can be passed, in this case we set the colour of the plot to red; the squared brackets are mandatory, if no options are passed leave a blank space between them. Inside the curly brackets you put the function to plot. Is important to remember that this command must end with a semicolon;.
To put a second plot next to the first one declare a new tikzpicture environment. Do not insert a new line, but a small blank gap, in this case hskip 10pt will insert a 10pt-wide blank space.
The rest of the syntax is the same, except for the addplot3 [surf,]{exp(-x^2-y^2)*x};. This will add a 3dplot, and the option surf inside squared brackets declares that it's a surface plot. The function to plot must be placed inside curly brackets. Again, don't forget to put a semicolon; at the end of the command.
Note: It's recommended as a good practice to indent the code - see the second plot in the example above - and to add a comma , at the end of each option passed to addplot. This way the code is more readable and is easier to add further options if needed.
The document preamble
To include pgfplots in your document is very easy, add the next line to your preamble and that's it:
usepackage{pgfplots}
Some additional tweaking for this package can be made in the preamble. To change the size of each plot and also guarantee backwards compatibility (recommended) add the next line:
pgfplotsset{width=10cm,compat=1.9}
This changes the size of each pgfplot figure to 10 centimeters, which is huge; you may use different units (pt, mm, in). The compat parameter is for the code to work on the package version 1.9 or later.
Since LaTeX was not initially conceived with plotting capabilities in mind, when there are several pgfplot figures in your document or they are very complex, it takes a considerable amount of time to render them. To improve the compiling time you can configure the package to export the figures to separate PDF files and then import them into the document, add the code shown below to the preamble:
usepgfplotslibrary{external}
tikzexternalize
Plots End Basics
See this help article for further details on how to set up tikz-externalization in your Overleaf project.
2D plots
Pgfplots 2D plotting functionalities are vast, you can personalize your plots to look exactly what you want. Nevertheless, the default options usually give very good result, so all you have to do is feed the data and LaTeX will do the rest:
Plotting mathematical expressions
To plot mathematical expressions is really easy:
Let's analyse the new commands line by line:
axis lines = left.- This will set the axis only on the left and bottom sides of the plot, instead of the default box. Further customisation options at the reference guide.
xlabel = $x$andylabel = {$f(x)$}.- Self-explanatory parameter names, these will let you put a label on the horizontal and vertical axis. Notice the ylabel value in between curly brackets, this brackets tell pgfplots how to group the text. The xlabel could have had brackets too. This is useful for complicated labels that may confuse pgfplot.
addplot.- This will add a plot to the axis, general usage was described at the introduction. There are two new parameters in this example.
domain=-10:10.- This establishes the range of values of .
samples=100.- Determines the number of points in the interval defined by domain. The greater the value of samples the sharper the graph you get, but it will take longer to render.
addlegendentry{$x^2 - 2x - 1$}.- This adds the legend to identify the function .
To add another graph to the plot just write a new addplot entry.
Plotting from data
Scientific research often yields data that has to be analysed. The next example shows how to plot data with pgfplots:
There are some new commands and parameters here:
title={Temperature dependence of CuSO$_4cdot$5H$_2$O solubility}.- As you might expect, assigns a title to the figure. The title will be displayed above the plot.
xmin=0, xmax=100, ymin=0, ymax=120.- Minimum and maximum bounds of the x and y axes.
xtick={0,20,40,60,80,100}, ytick={0,20,40,60,80,100,120}.- Points where the marks are placed. If empty the ticks are set automatically.
legend pos=north west.- Position of the legend box. Check the reference guide for more options.
ymajorgrids=true.- This Enables/disables grid lines at the tick positions on the y axis. Use
xmajorgridsto enable grid lines on the x axis.
grid style=dashed.- Self-explanatory. To display dashed grid lines.
mark=square.- This draws a squared mark at each point in the cordinates array. Each mark will be connected with the next one by a straight line.
coordinates {(0,23.1)(10,27.5)(20,32)...}- Coordinates of the points to be plotted. This is the data you want analyse graphically.

If the data is in a file, which is the case most of the time; instead of the commands addplot and coordinates you should use addplot table {file_with_the_data.dat}, the rest of the options are valid in this environment.
Scatter plots
Scatter plots are used to represent information by using some kind of marks, these are common, for example, when computing statistical regression. Lets start with some data, the sample below is to show the structure of the data file we are going to plot (see the end of this section for a link to the LaTeX source and the data file):
GPA ma ve co un
3.45 643 589 3.76 3.52
2.78 558 512 2.87 2.91
2.52 583 503 2.54 2.4
Microsoft Plots End Basic
3.67 685 602 3.83 3.47
3.24 592 538 3.29 3.47
2.1 562 486 2.64 2.37
The next example is a scatter plot of the first two columns in this table:
The parameters passed to the axis and addplot environments can also be used in a data plot, except for scatter. Below the description of the code:
enlarge limits=false- This will shrink the axes so the point with maximum and minimum values lay on the edge of the plot.
only marks- Really explicit, will put a mark on each point.
scatter- When scatter is used the points are coloured depending on a value, the colour is given by the
metaparameter explained below.
mark=halfcircle*- The kind of mark to use on each point, check the reference guide for a list of possible values.
mark size=2.9pt- The size of each mark, different units can be used.
table[meta=ma]{scattered_example.dat};- Here the table command tells latex that the data to be plotted is in a file. The meta=ma parameter is passed to choose the column that determines the colour of each point. Inside curly brackets is the name of the data file.
Bar graphs
Bar graphs (also known as bar charts and bar plots) are used to display gathered data, mainly statistical data about a population of some sort. Bar plots in pgfplots are highly customisable, but here we are going to show an example that 'just works':
The figure starts with the already explained declaration of the tikzpicture and axis environments, but the axis declaration has a number of new parameters:
x tick label style={/pgf/number format/1000 sep=}- This piece of code defines a complete style for the plot. With this style you may include several
addplotcommands within this axis environment, they will fit and look nice together with no further tweaks (theybarparameter described below is mandatory for this to work).
enlargelimits=0.05.- Enlarging the limits in a bar plot is necessary because these kind of plots often require some extra space above the bar to look better and/or add a label. Then number 0.05 is relative to the total height of of the plot.
legend style={at={(0.5,-0.2)}, anchor=north,legend columns=-1}- Again, this will work just fine most of the time. If anything, change the value of -0.2 to locate the legend closer/farther from the x-axis.
ybar interval=0.7,- Thickness of each bar. 1 meaning the bars will be one next to the other with no gaps and 0 meaning there will be no bars, but only vertical lines.
The coordinates in this kind of plot determine the base point of the bar and its height.
The labels on the y-axis will show up to 4 digits. If in the numbers you are working with are greater than 9999 pgfplot will use the same notation as in the example.
3D Plots
pgfplots has the 3d Plotting capabilities that you may expect in a plotting software.
Plotting mathematical expressions
There's a simple example about this at the introduction, let's work on something slightly more complex:
Most of the commands here have already been explained, but there are 3 new things:
hide axis- This option in the axis environment is self descriptive, the axis won't be shown.
colormap/cool- Is the colour scheme to be used in the plot. Check the reference guide for more colour schemes.
mesh- This option is self-descriptive too, check also the surf parameter in the introductory example.
Note: When working with trigonometric functions pgfplots uses degrees as default units, if the angle is in radians (as in this example) you have to use de deg function to convert to degrees.
Contour plots
In pgfplots is possible to plot contour plots, but the data has have to be pre calculated by an external program. Let's see:
This is a plot of some contour lines for the same equation used in the previous section. The value of the title parameter is inside curly brackets because it contains a comma, so we use the grouping brackets to avoid any confusion with the other parameters passed to the begin{axis} declaration. There are two new commands:
view={0}{90}- This changes the view of the plot. The parameter is passed to the axis environment, which means this can be used in any other type of 3d plot. The first value is a rotation, in degrees, around the z-axis; the second value is to rotate the view around the x-axis. In this example when we combine a 0° rotation around the z-axis and a 90° rotation around the x-axis we end up with a view of the plot from top.
contour gnuplot={levels={0.8, 0.4, 0.2, -0.2}}- This line of code does two things: First, tells LaTeX to use the external software gnuplot to compute the contour lines; this works fine in ShareLaTeX but if you want to use this command in your local LaTeX installation you have to install gnuplot first (matlab will also work, in such case write matlab instead of gnuplot in the command). Second, the sub parameter
levelsis a list of values of elevation levels where the contour lines are to be computed.
Plotting a surface from data
To plot a set of data into a 3d surface all we need is the coordinates of each point. These coordinates could be an unordered set or, in this case, a matrix:
The points passed to the coordinates parameter are treated as contained in a 3 x 3 matrix, being a white row space the separator of each matrix row.
All the options for 3d plots in this article apply to data surfaces.
Parametric plot
The syntax for parametric plots is slightly different. Let's see:
There are only two new things in this example: first, the samples y=0 to prevent pgfplots from joining the extreme points of the spiral and; second, the way the function to plot is passed to the addplot3 environment. Each parameter function is grouped inside curly brackets and the three parameters are delimited with parenthesis.
Reference guide
| Command/Option/Environment | Description | Possible Values |
|---|---|---|
| axis | Normal plots with linear scaling | |
| semilogxaxis | logaritmic scaling of x and normal scaling for y | |
| semilogyaxis | logaritmic scaling for y and normal scaling for x | |
| loglogaxis | logaritmic scaling for the x and y axes | |
| axis lines | changes the way the axes are drawn. default is 'box | box, left, middle, center, right, none |
| legend pos | position of the legend box | south west, south east, north west, north east, outer north east |
| mark | type of marks used in data plotting. When a single-character is used, the character appearance is very similar to the actual mark. | *, x , +, , o, asterisk, star, 10-pointed star, oplus, oplus*, otimes, otimes*, square, square*, triangle, triangle*, diamond, halfdiamond*, halfsquare*, right*, left*, Mercedes star, Mercedes star flipped, halfcircle, halfcircle*, pentagon, pentagon*, cubes. (cubes only work on 3d plots). |
| colormap | colour scheme to be used in a plot, can be personalized but there are some predefined colormaps | hot, hot2, jet, blackwhite, bluered, cool, greenyellow, redyellow, violet. |
Further reading
For more information see:
- The pgfplots package documentation.